Dear Geek,
I have built a mobile app for iOS and Android using Titanium and I want to embed a custom font that I can use with both iOS and Android. How can I do this without using different code for each platform?
— FONTLESS IN SEATTLE
Dear Fontless,
Adding fonts to your mobile app is a great way to customize your iOS or Android mobile app to match your brand or style. With just simple easy steps, you can easily add the custom font of your choice to your Titanium mobile app (and be able to reference them from iOS and Android with the same code)!
1. Determine the Postscript name of your custom font.
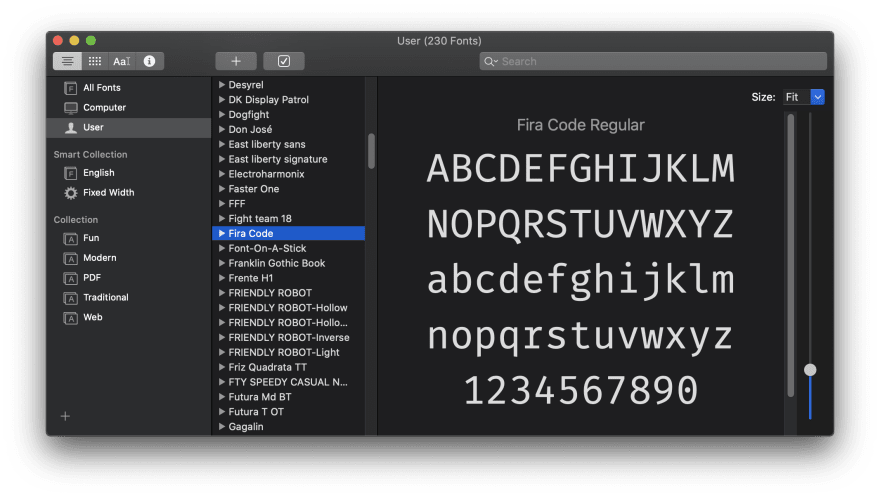
If you already know the Postscript name of your font, you can skip this step. To do this on Mac OS, double click on your custom font to install it and open it in Font Book.
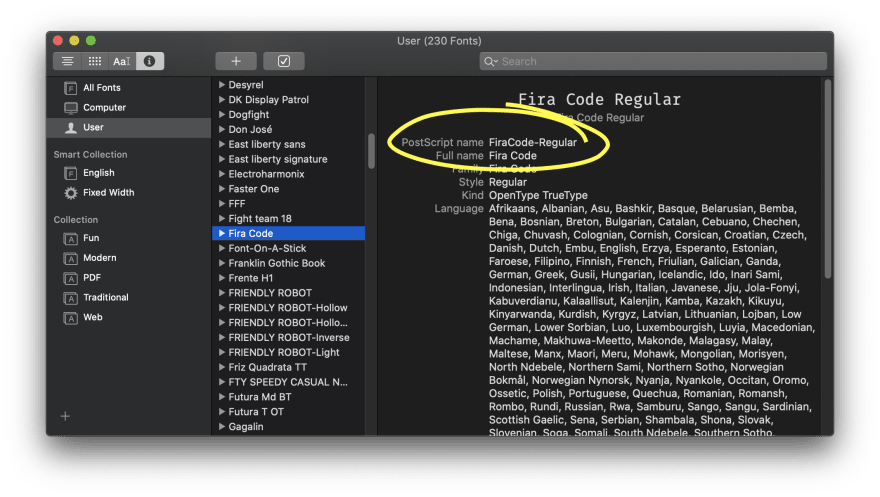
To see detailed info about this font, press ⌘ + i
2. Rename font (if necessary) to match Postscript name
If the filename of your custom font already matches the Postscript name, you can skip this step.
The reason for this step is that iOS and Android handle custom fonts differently.
- iOS references fonts by the Postscript name.
- Android references fonts by the filename.
For the example shown above, we would name the font FiraCode-Regular.ttf
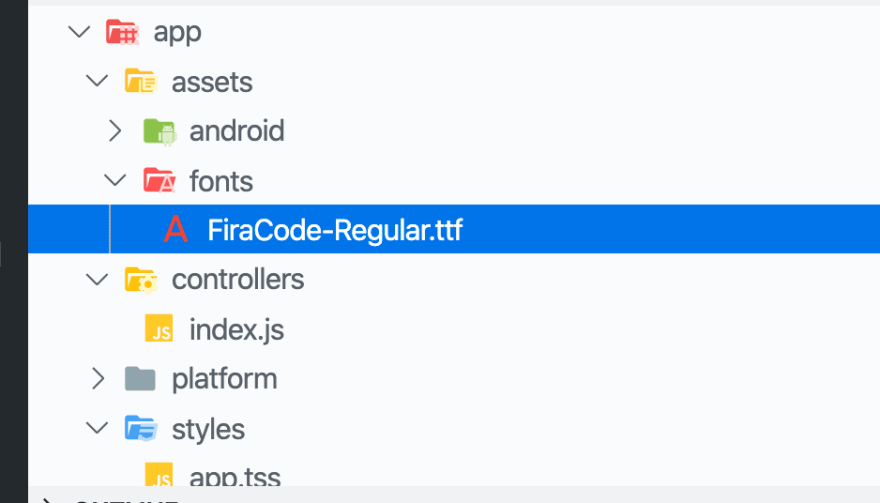
3. Copy your custom font into the assets directory of your app
In your Titanium Alloy mobile project, create a directory: /app/assets/fonts and copy font file into this directory.
4. Use the font in your awesome app!
Use the same code for iOS and Android to display the font in both XML views and JavaScript controllers!
XML Views
<Alloy>
<Label text="This text uses Fira Code Regular" font.fontFamily="FiraCode-Regular" />
</Alloy>
JavaScript Controllers
const label = Ti.UI.createLabel({
text: 'This text uses Fira Code Regular',
font: {
fontFamily: 'FiraCode-Regular',
}});
You can find more information about using custom fonts with Titanium Native mobile apps on the Axway Wiki Documentation page here.
Read another in Brenton’s “Ask a Geek” series: What are the best practices for implementing API authentication?




Follow us on social