A question recently came up in Q&A on how to add a drop shadow to a view, so I thought I would put together a quick demo of how to do this. While there is a built-in method of adding a drop shadow to a Ti.UI.Label, there is currently no such means of adding a shadow to a view. Accomplishing the same visual effect is quite easy though – we just use a combination of three views: a container, a content view (in which we would place other UI elements), and a drop shadow view.
Let’s start by creating a container view that will be our top level component to place inside a window or view. The container represents the overall size and position of our drop shadow view ‘widget’:
//Create a container view
var container = Ti.UI.createView({
width:200,
height:200,
top:10,
left:10
});
Next, let’s create a drop shadow view which we will place in the lower right corner of the container:
//Create a drop shadow view
var shadow = Ti.UI.createView({
width:195,
height:195,
right:0,
bottom:0,
borderRadius:5,
opacity:0.5,
backgroundColor:”#787878″
});
container.add(shadow);
Next, let’s add a content view to our container. Since this view is added to the parent last, it is z-indexed above the drop shadow view we just added:
//Create a view for our content
var content = Ti.UI.createView({
width:195,
height:195,
top:0,
left:0,
borderRadius:5,
backgroundColor:”#cdcdcd”
});
content.add(Ti.UI.createLabel({
text:”Here is some content”,
textAlign:”center”,
color:”#000″
}));
container.add(content);
Now we add it to a window, and open our app’s main window:
//Open an application window
var win = Ti.UI.createWindow({
backgroundColor:”#fff”
});
win.add(container);
win.open();
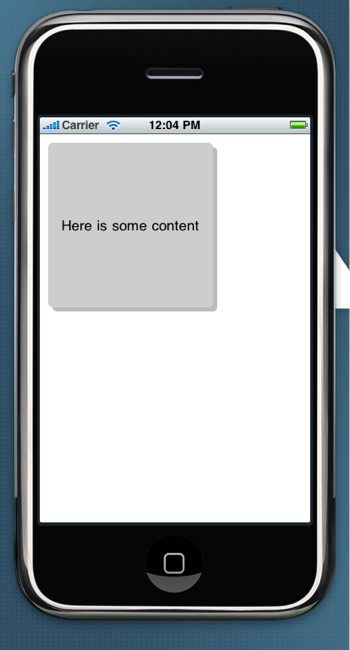
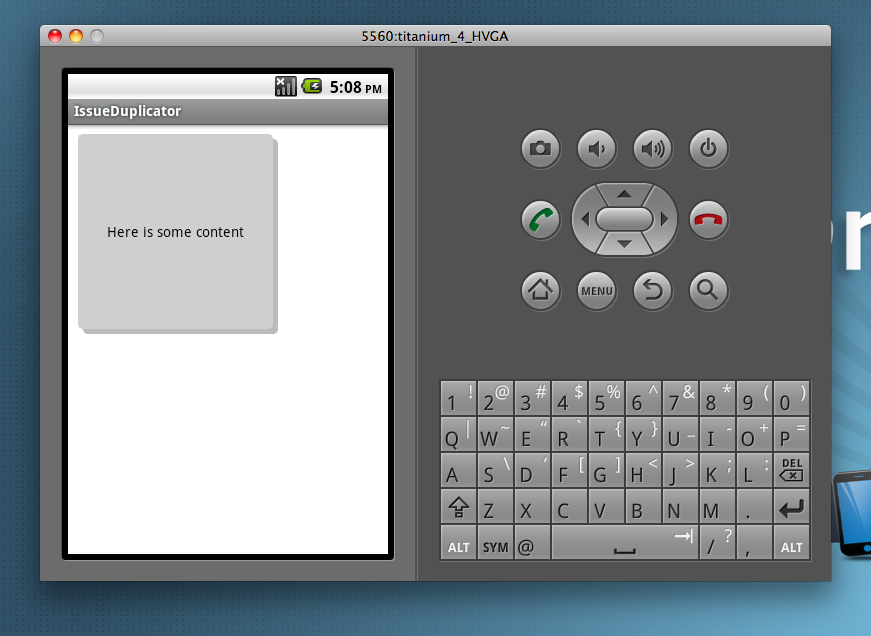
And voila – we have our drop shadow view. By playing with the absolute positioning, size, and borderRadius of the content and shadow views, you should be able to approximate the type of drop shadow you are looking for. Here’s how it should look in both the iPhone and Android emulators:


The full code is posted in this Gist – you can drop it into an app.js file to see it in action:
Hopefully, that will help you achieve the drop shadow look you’re going for in your application.

Follow us on social